Auto Complete Search Input With Angular7 on Local Data

Auto Complete Search input is one of the main functionality of modern web application today. In this article I will show you how easy it is to implement such functionalities with Angular7 on an array of data in your Component using an Angular Autocomplete
(Angular 2 +) package.
Here we are asuming, you have already fetch your data and just looking to search through. So, the library work with array type and has all the functionnalities built in and very easy to use.
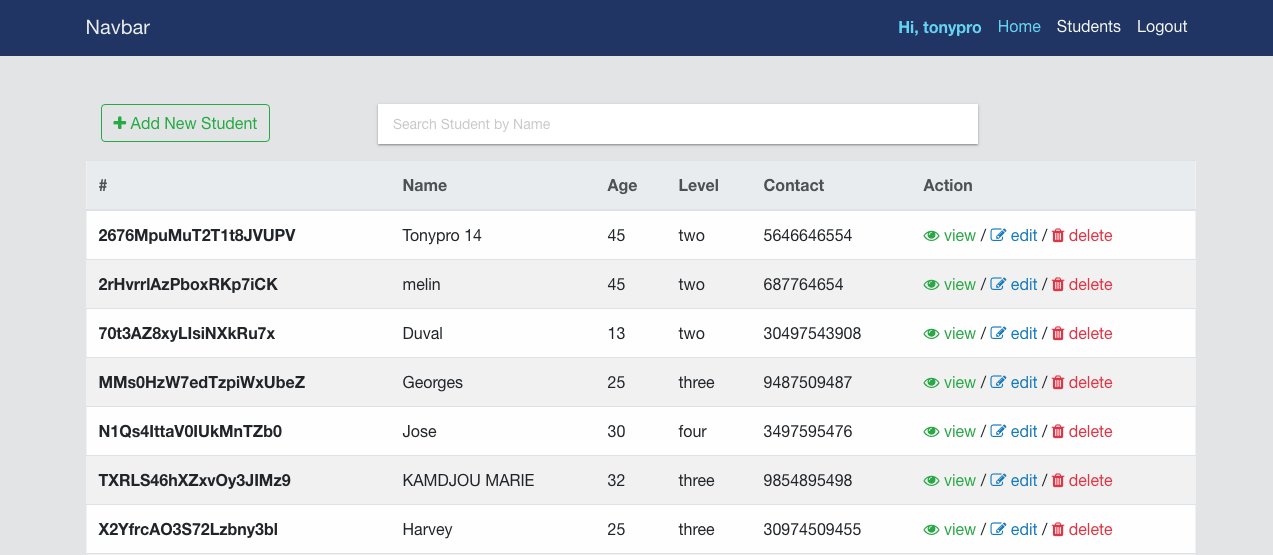
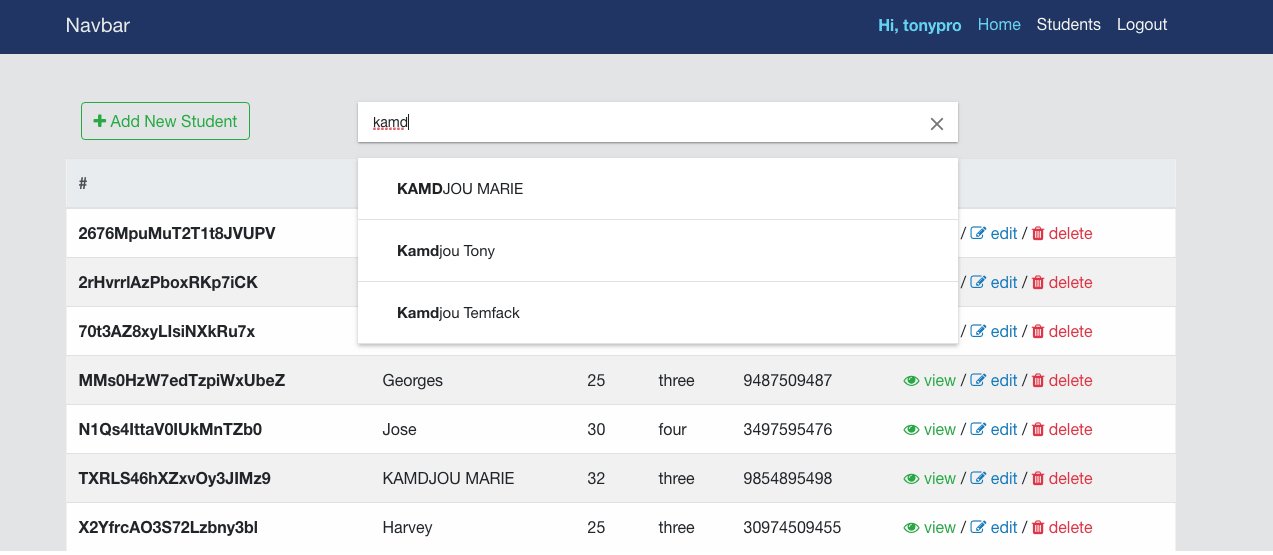
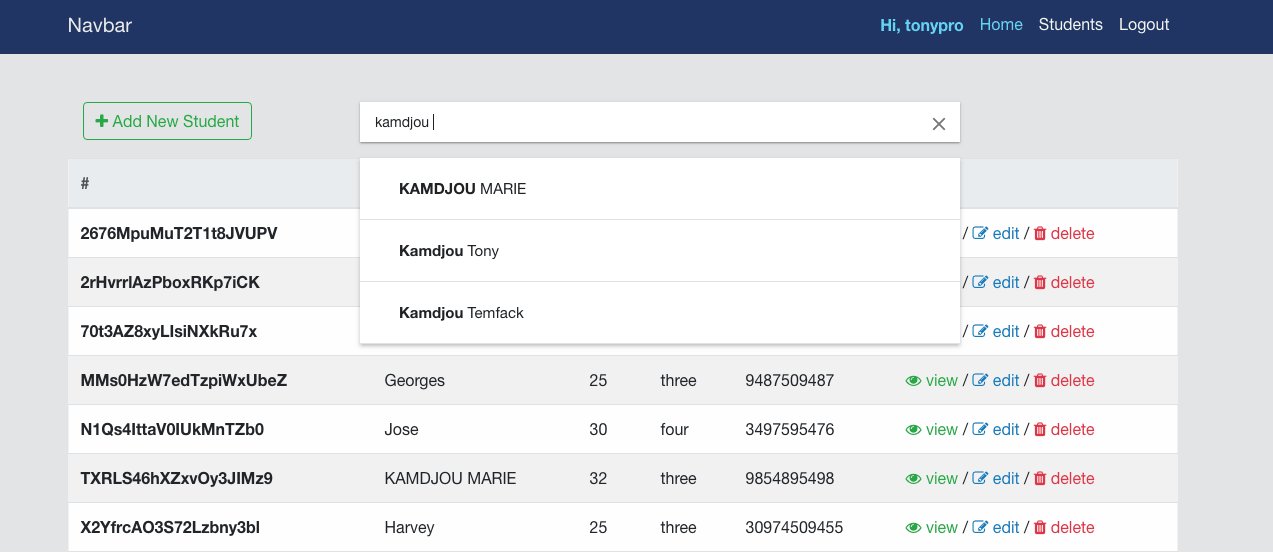
Part 1: Auto Complete Search from an array of data

Thanks to the angular-ng-autocomplete package that will help us get the work done very easily. Without wasting our time, let's install the package an import it into our project module. I assume you already have an Angular application up and running. But, if you are new to Angular, no worries go through a beguinner article I wrote some time ago to get started with Angular7 and Material Design when done, run the following command to install the package:
npm i angular-ng-autocompleteAfter the installation, you just have to import the Autocomplete Module to your application and just start using it into your template.
import {AutocompleteLibModule} from './angular-ng-autocomplete';
@NgModule({
...
imports: [
AutocompleteLibModule
]
...
})Now, go into your Component to impliment the functionality, let's take our App Component for example. Add this code snippet into your src/app/app.component.ts file
keyword = 'name';
data = [
{
id: "MMs0HzW7edTzpiWxUbeZ",
age: 35,
name: 'Kamdjou',
level: two,
contact: 666666666
},
{
id: "2676MpuMuT2T1t8JVUPV",
age: 25,
name: 'Tonypro',
level: two,
contact: 666666666
},
{
id: "X2YfrcAO3S72Lzbny3bl",
age: 20,
name: 'Harvey',
level: one,
contact: 666666666
},
...
];
selectEvent(item) {
// do something with selected item
}
onChangeSearch(val: string) {
// fetch remote data from here
// And reassign the 'data' which is binded to 'data' property.
}
onFocused(e){
// do something when input is focused
}As you can see, we are declaring two variables, the first one keyword is holding the name of the field we will be searching for, and the second data is the actual array of object with the searchable keyword. For the methods, they are provided by the library and can help you as you can see on the comments on their body.
Next go to the src/app/app.component.html file and add the following:
<div class="ng-autocomplete">
<ng-autocomplete
[data]="data"
[searchKeyword]="keyword"
(selected)='selectEvent($event)'
(inputChanged)='onChangeSearch($event)'
(inputFocused)='onFocused($event)'
[itemTemplate]="itemTemplate"
[notFoundTemplate]="notFoundTemplate">
</ng-autocomplete>
<ng-template #itemTemplate let-item>
<a [innerHTML]="item.name"></a>
</ng-template>
<ng-template #notFoundTemplate let-notFound>
<div [innerHTML]="notFound"></div>
</ng-template>
</div>
Yeah, that's all about it. you will get a result similar to the gif image shown at the beginning of this article.
Note: I am working on a more complete article to search data directly from an online database using a thirth party library called algolia and the Firestore of Firebase, signup to get notified when it will be published.

Save Your Money Today!
By receiving free stock articles and smart tutorials to advance your career...