JavaScript Series: Introduction and JavaScript First App 'Hello, World!'.

JavaScript been consider as one of the most used Web Programming Language today, we will take a tour in a series of articles to give you the most of it. So, take a seat and filled confortable and let start the aventur. We can start this without answering these set of questions:
What is JavaScript ?
What can we do with JavaScript in our browser ?
What can we do with JavaScript out of our browser ?
What are other languages derived from JavaScript ?
If you already know about JavaScript and it history and not curous to know more, you may go down straight to the point. But if you are curious and want to learn some new words on it, you should see the answer to these questions.
What is JavaScript ?
JavaScript at it's creation it was called "LiveScript" and after some few time the well known Oject Orient Programming Language named "Java" was gainning a lot of popularity and a maketing idea came out of positioning it as it younger broder will help build a big community arround it and that is why it name was changed to "JavaScript" . As time passed, it get mature and become a full independend langauge and decide to create its own specifications called EmacScript.
Let talk a bit about it evolution, Its first specifiction was written in 1997 then after 02 years they added many features such as the try/catch exception handling, regular expression and other new control statements, 10 years later in 2009 many features were added such as library sorpot for JSON the "strit mode" for more error filtering, setters, getters ..., and the major version(ES6) was published in 2015 with many paradim to mimic the Object Oriented Languages.
In short, we can say that JavaScript is a high-level, interpreted programming language with a full HTML and CSS intergration that can run on a JavaScript engine what ever the enviroment (browsers, servers, ...).
What can we do with JavaScript in our browser ?
JavaScript codes in a browser get interpreted directly without any subsequent transformation or compliation. and it is backed with a set of security features to protect the user private information access. Apart of that, numerous nummber of APIs have been put in place to facilitate the use of it's functionalities and you can see some few in the hexostive list below:
-
Add new HTML to the page, change the existing content, modify styles.
-
React to user actions, run on mouse clicks, pointer movements, key presses.
-
Send requests over the network to remote servers, download and upload files (so-called AJAX and COMET technologies).
-
Get and set cookies, ask questions to the visitor, show messages.
-
Remember the data on the client-side (“local storage”).
What can we do with JavaScript out of our browser ?
As you may already know, Javascript is not longer just a language of the browser, it actually showing it power in various domain and most of the time out of the browser with it's well know server side version called Node.js.

Node.js is an open-source, cross-platform JavaScript run-time environment that executes JavaScript code outside of a browser.
This project has dramastically change the way modern application are build today as you can see on the picture bellow the list of some biggest tech company which are using it.
credited: hackernoon.com
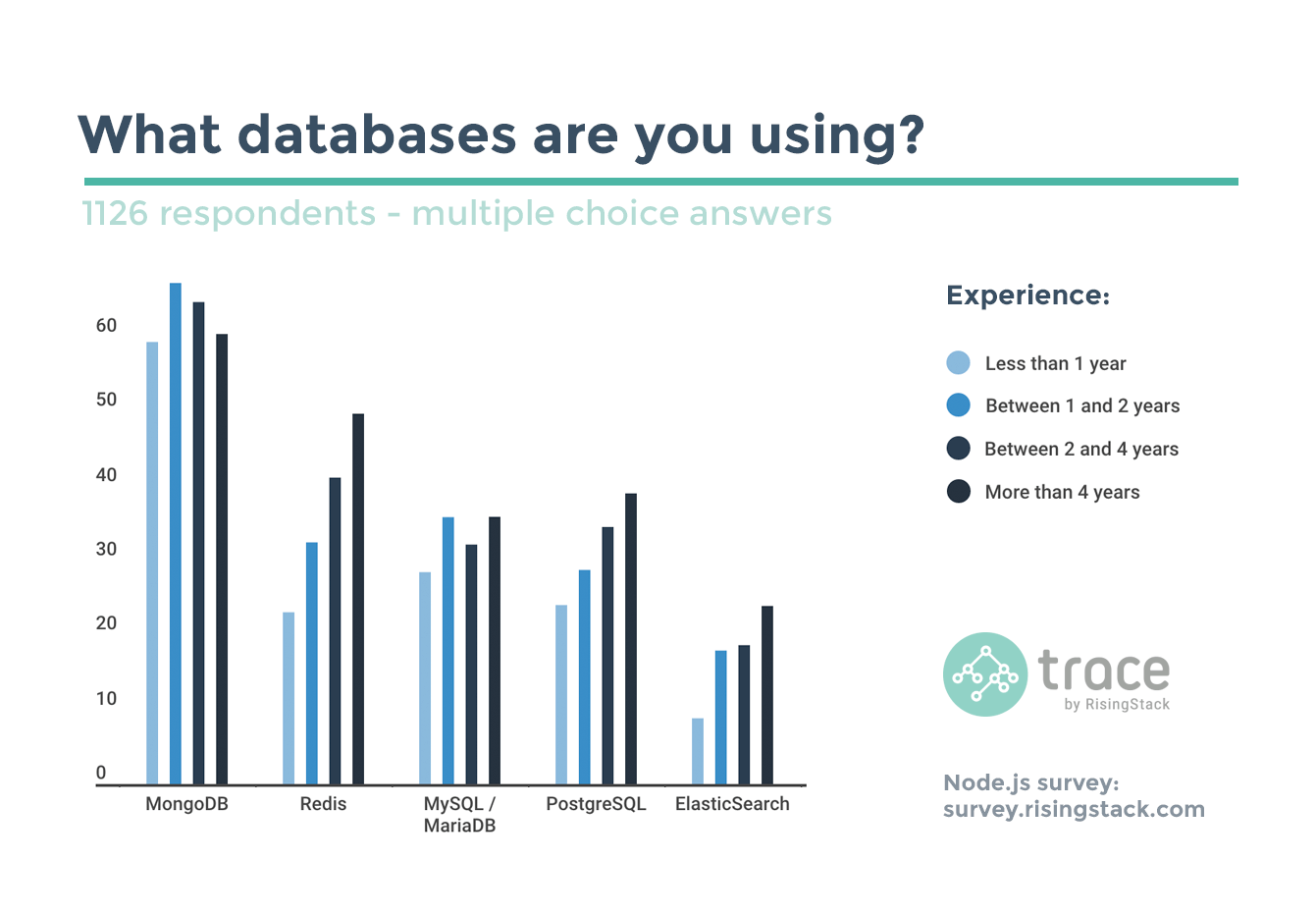
Even in the sector of data management and cloud computing the JavaScript runtime-enviroment has show his prof as you can see here. MongoDB, Firebase are some of the most used No-SQL Database today and their build out of JavaScript (NodeJS).

Out of the above mentioned, there still a lot to say on the JavaScript out of the browser but we will end here.
What are other languages derived from JavaScript ?
As usual, the syntax of JavaScript does not suit everyone’s needs. Different people want different features and different way of written thier though. That’s to be expected, because projects and requirements are different for everyone. So recently with the arrival of the EmacScript 6, a plethora of new languages appeared, which are transpiled (converted) to JavaScript before they run in the browser.
Modern tools make the transpilation very fast and transparent, actually allowing developers to code in another language and auto-converting it “under the hood”.
Amont those languages with can have:
-
CoffeeScript is a “syntactic sugar” for JavaScript. It introduces shorter syntax, allowing us to write clearer and more precise code. Usually, Ruby devs like it.
-
TypeScript is concentrated on adding “strict data typing” to simplify the development and support of complex systems. It is developed by Microsoft.
-
Dart is a standalone language that has its own engine that runs in non-browser environments (like mobile apps). It was initially offered by Google as a replacement for JavaScript, but as of now, browsers require it to be transpiled to JavaScript just like the ones above.
-
Scala.js is a compiler that translates the Scala programming language to JavaScript. Scala is a language that aims to merge the ideas from object-oriented and functional programming into one language to create a powerful tool that is also easy to adopt.
There are more. Of course, even if we use one of these languages, we should also know JavaScript to really understand what we’re doing.
Well, now that we know a bit about JavaScript and it's usage, let break down the structure of our articles series and finally conclude this article with the tradittional "Hello World!" JavaScript program.
To make this post most effective and touch all coner of JavaScript, let categorize this series as enumerated bellow:
-
JavaScript FundamentalsIn this session we will cover all basic concepts of JavaScript starting with variables, Data-type, Operators, Conditional Statements, Functions, Arrays, Objects and Interactive boxes.
-
(ES6) EmacScript-6 Syntax
At this point we will be repeating most if the fundamentals JavaScript syntax in ES6, then follow with all new feature of that ES6 comprizing: Let, Const, Arrow Functions, Destructuring Assignment, Iterators, Generators and the Symbol type. -
Data Structure and JavaScriptWe will try to cover with some example 05 of the most used data structure such like: Queue, Stack, Link-List, Graph and Tree
-
Advanced used of JavaScript FunctionsHere we will cover some common usefull JavaScript function like: Recursive Functions, Call-back Functions, Anonoumos functions, and the Function Object of JavaScript.
-
Oject Oriented Programming with JavaScriptTo finish the series we will cover the OOP approach of JavaScript and see how Classes, inheritence, Promises, Getters and Setters are helpfull in complex problem approaching.
"Hello, World!" program in JavaScript
As promised, let write our "Hello, World!" program to end this article. Since we are talking here of core JavaScript, no plateform dependency needed. All we need is a modern browser (Google Chrome in my case) and a text editor (Visual-Studio-Code or Sublime-Text3) and we are good to go :)
Let asume that you have the above mentioned tools up and running. Open your text-editor and type the following code snippet and seved as hello_world.html.
<!DOCTYPE HTML>
<html>
<head>
<title>your title</title>
</head>
<body>
<!--your html code here -->
<script>
alert( 'Hello, world!' );
</script>
</body>
</html>As you can see, that is how browsers parse the code and get to our JavaScript code. So, it must be inserted in between the script tag. here we used and regular script structure to embbed our JavaScript code. You should know that includind the type attribute while written your script tag is not required in modern JavaScript but this is the syntax.
<script type="text/javascript">
<!-- your code -->
</script>let explain how this code is working. The interpreter scan the code till it reach the first script tag, it start by the first line within the tag and execute line after line. So, for our case here it found only one line alert('Hello, world!');
Save the file and open it with your browser,
Bummm!  your first JavaScript program :)
your first JavaScript program :)
As you may guest we have the alert() keyword that has as function to display what was passed in it's parentases in our case 'Hello, World!' please go further and play with it by changing the value to what ever you want.
Now, let see how we can write our JavaScript code in an other seperated file and embed it into our HTML. So, go ahead and create a new file and named script.js and type in the following code.
// Add your code here
alert( 'Hello, world!' );Once we done, we simply include the file into our html like the following line of code
<script type="text/javascript" src="/path/to/script.js"></script>Here /path/to/script.js is an absolute path to the file with the script (from the site root). It is also possible to provide a path relative to the current page.
For instance, src="script.js" would mean a file "script.js" in the current folder.
We can give a full URL as well. For instance:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.2.0/lodash.js"></script>We can even attached several script, with multiple tags as follow:
<script src="/path/to/script1.js"></script>
<script src="/path/to/script2.js"></script>
<script src="/path/to/script3.js"></script>Note: If
srcis set, the script content is ignored. A single<script>tag can’t have both thesrcattribute and the code inside. This won’t work:
<script src="file.js">
alert(15); // the content is ignored, because src is set
</script>We must choose: either it’s an external <script src="…"> or a regular <script> with code. The example above can be split into two scripts to work:
<script src="file.js"></script>
<script>
alert(15);
</script>
Let end here and you should keep in your mind that the best way to learn programming is to by written code. So, use what you have learn today to display what ever text you can think :) and jumb to the next article when ready.

Save Your Money Today!
By receiving free stock articles and smart tutorials to advance your career...