Create Responsive User Interfaces For Authentication With Angular Material Design
Note: The continuation of this article is coming in two days time, If you are interested to learn the complete authentication system with Angular 7 and Firebase, please signup to get notified.

Let's learn one new thing on Angular Material Design. Today, we will see how to build a responsive UI or User Interface to Authenticate our users with Angular and Firebase. I will assume you have some basic knowledge of Angular and Material design, but if you are a newbie, I will recommend you to first go through one of my previous articles : build beautiful UIs with Angular 7 and Angular Material Design
Generating Our Components
For this authentication, we will need three components to handle the different pages of our interfaces as listed below:
-
LoginComponent (handle the login process)
-
SignupComponent (for the signup process )
-
homeComponent (a protected page reserved for authenticated users)
So, go to the terminal and run the following commands:
ng g c login
ng g c signup
ng g c homeAdding Our Routing
After adding these new components, let’s now add the corresponding routing. Go into your routing file and add the following :
{ path: 'login', component: LoginComponent},
{ path: 'signup', component: SignupComponent},
{ path: 'home', component: HomeComponent}
Updating our module and index file
1. First, let’s import the needed Angular Material Design Elements into our src/app/app.module.ts as shown below.
//material design modules
import {
MatButtonModule,
MatIconModule,
MatInputModule
} from '@angular/material';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
...
imports: [
MatButtonModule,
MatIconModule,
MatInputModule,
BrowserAnimationsModule
],
2. Second, let’s add the themes and icons into the src/index.html page at the head section with the code snippet below:
<link href="https://unpkg.com/@angular/material@2.0.0-beta.8/prebuilt-themes/deeppurple-amber.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
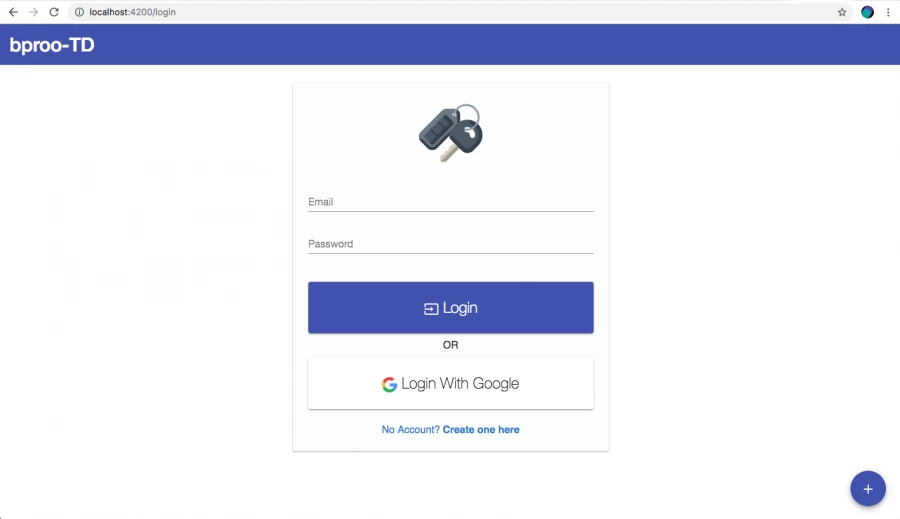
Creating Our Login Page
Add the following Material Design HTML into your src/app/login/login.component.html
<div class="form-wraper">
<div class="form-container card">
<div class="form-header">
<img src="./../../assets/car-key.svg" class="main-lock-icon" alt="">
</div>
<div class="form-body">
<mat-form-field class="justifier">
<input matInput placeholder="Email" text="email" class="form-input">
</mat-form-field>
<mat-form-field class="justifier">
<input matInput placeholder="Password" text="password" class="form-input">
</mat-form-field>
</div>
<div class="form-footer">
<button mat-raised-button class="btn custom-btn">
<mat-icon>input</mat-icon> Login
</button>
<div class="txt">
OR
</div>
<button mat-raised-button class="btn">
<img src="./../../assets/search.svg" alt="" class="google-icon"> Login With Google
</button>
</div>
<div class="additional-link">
<a routerLink="/signup">No Account? <strong>Create one here</strong></a>
</div>
</div>
</div>here are the images from my github car-key.svg and search.svg.
Creating Our Signup Page
For the signup page open your src/app/signup/signup.component.html and add this:
<div class="form-wraper">
<div class="form-container card">
<div class="form-header">
<h3 class="form-title">Join now</h3>
</div>
<div class="form-body">
<mat-form-field class="justifier">
<input matInput placeholder="Email" text="email" class="form-input">
</mat-form-field>
<mat-form-field class="justifier">
<input matInput placeholder="Password" text="password" class="form-input">
</mat-form-field>
</div>
<div class="form-footer">
<button mat-raised-button class="btn custom-btn">
<mat-icon>add</mat-icon> Signup
</button>
</div>
<div class="additional-link">
<a routerLink="/login">Already have an Account? <strong>Login</strong></a>
</div>
</div>
</div>Adding The Style Of Those Pages
To make them look good add the following css into your src/style.css and that should be all for the UIs:
body{
font-family: 'Roboto', sans-serif;
margin:0px !important;
overflow: hidden;
}
.add-btn{
position: fixed;
right: 25px;
bottom: 20Px;
}
/** form **/
.form-wraper{
width: 100%;
margin-top: 2%;
}
.form-container{
width: 35%;
margin: auto;
padding-bottom: 24px !important;
display: block;
background: rgb(253, 253, 253);
}
.card {
border-radius: 2px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
transition: all 0.3s cubic-bezier(.25,.8,.25,1);
}
/** form header **/
.form-header{
padding: 24px 0;
}
.form-title{
text-align: center;
font-weight: 200;
font-size: 2.5em;
}
.main-lock-icon{
width: 20%;
margin: 5px auto;
display: block;
}
/** form body **/
.form-body{
padding: 0 24px;
}
.justifier {
width: 100%;
}
.form-input{
margin-top: 24px;
}
/** form footer **/
.form-footer{
padding: 24px;
}
.btn{
display: block;
width: 100%;
padding: 5% !important;
font-size: 1.5em;
font-weight: 200;
margin-top: 18px;
}
.custom-btn{
margin-bottom: 15px;
background: #3f51b5;
color: #fff;
}
.google-icon{
width: 6%;
}
.txt{
text-align: center;
color: #333;
margin: 10px auto !important;
}
.additional-link{
padding: 10px auto;
text-align: center;
}
a{
text-decoration: none;
color: rgb(42, 125, 219);
}
/*
##Device = Desktops
##Screen = 1281px to higher resolution desktops
*/
@media (min-width: 1281px) {
}
/*
##Device = Laptops, Desktops
##Screen = B/w 1025px to 1280px
*/
@media (min-width: 1025px) and (max-width: 1280px) {
}
/*
##Device = Tablets, Ipads (portrait)
##Screen = B/w 768px to 1024px
*/
@media (min-width: 768px) and (max-width: 1024px) {
.form-container{
width: 95%;
margin: auto;
padding-bottom: 24px !important;
display: block;
background: rgb(253, 253, 253);
}
.btn{
font-size: 1em;
}
}
/*
##Device = Tablets, Ipads (landscape)
##Screen = B/w 768px to 1024px
*/
@media (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) {
}
/*
##Device = Low Resolution Tablets, Mobiles (Landscape)
##Screen = B/w 481px to 767px
*/
@media (min-width: 481px) and (max-width: 767px) {
.form-container{
width: 95%;
margin: auto;
padding-bottom: 24px !important;
display: block;
background: rgb(253, 253, 253);
}
.btn{
font-size: 1em;
}
}
/*
##Device = Most of the Smartphones Mobiles (Portrait)
##Screen = B/w 320px to 479px
*/
@media (min-width: 320px) and (max-width: 480px) {
.form-container{
width: 95%;
margin: auto;
padding-bottom: 24px !important;
display: block;
background: rgb(253, 253, 253);
}
.btn{
font-size: 1em;
}
}If everything went one well, you should have this if you navigate to this path( login/signup).

Note: The continuation of this article is coming in two days time, if you are interested to learn the complete authentication system with Angular 7 and Firebase. please signup to get notified.

Save Your Money Today!
By receiving free stock articles and smart tutorials to advance your career...